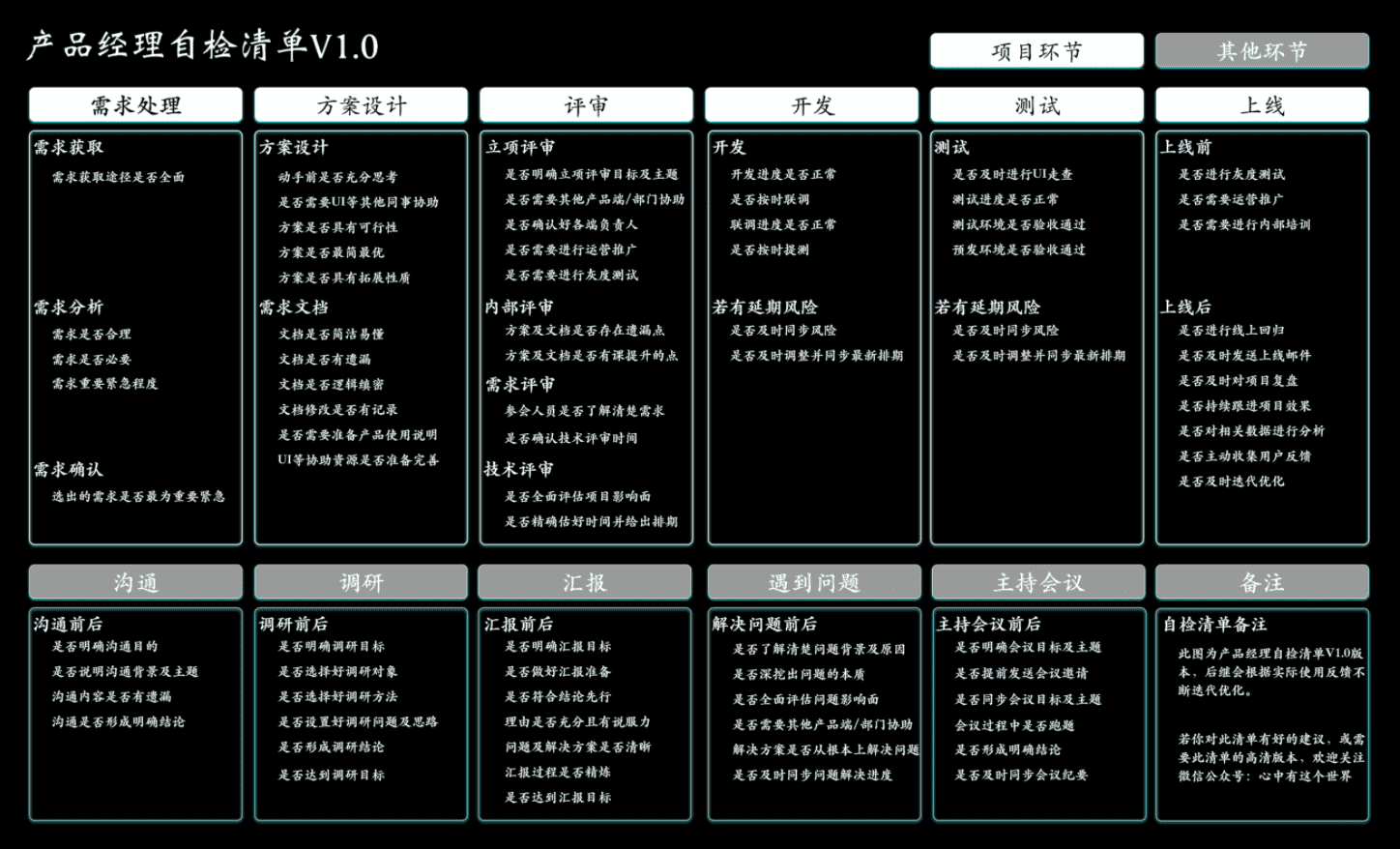
 产品经理自检清单
产品经理自检清单小程序优化建议
2019-06-06 19:27
setData
- 频繁setData(毫秒级)后果
- Android 下用户在滑动时会感觉到卡顿,操作反馈延迟严重,因为 JS 线程一直在编译执行渲染,未能及时将用户操作事件传递到逻辑层,逻辑层亦无法及时将操作处理结果及时传递到视图层
- 渲染有出现延时,由于 WebView 的 JS 线程一直处于忙碌状态,逻辑层到页面层的通信耗时上升,视图层收到的数据消息时距离发出时间已经过去了几百毫秒,渲染的结果并不实时
- 每次 setData 都传递大量新数据
- 数据传输实际是一次 evaluateJavascript 脚本过程,当数据量过大时会增加脚本的编译执行时间,占用 WebView JS 线程
- 后台态页面进行 setData
- 当页面进入后台态(用户不可见),不应该继续去进行setData,后台态页面的渲染用户是无法感受的,另外后台态页面去setData也会抢占前台页面的执行
- 建议
- 不要频繁调用setData, 尽量合并到一次setData调用
- 传输数据量跟通信性能有关,尽量少于64k,避免一些不需要在页面展示的复杂数据结构或者长字符串
- 与界面无关的数据最好不要设置在data中
- 去掉不必要的事件绑定,减少通信的数据量以及次数
- 不要在节点data前缀放置过大数据(需要传输target的currentTarget和dataset)
小程序优化
centos7防火墙命令
2019-06-06 10:27
安装Firewall命令:
yum install firewalld firewalld-config
使用firewall-cmd 命令
查看状态
firewall-cmd --state //running 表示运行
centos防火墙
CentOS后台运行、关闭、查看后台任务
2019-05-16 10:27
&
加在一个命令的最后,可以把这个命令放到后台执行,
watch -n 10 sh test.sh & #每10s在后台执行一次test.sh脚本
ctrl + z
可以将一个正在前台执行的命令放到后台,并且处于暂停状态。
CentOS后台运行后台任务
gulp命令执行报错解决
2019-05-13 10:57
报错信息:
/usr/local/lib/node_modules/gulp/bin/gulp.js:129
gulpInst.start.apply(gulpInst, toRun);
^
TypeError: Cannot read property 'apply' of undefined
at /usr/local/lib/node_modules/gulp/bin/gulp.js:129:19
at _combinedTickCallback (internal/process/next_tick.js:67:7)
at process._tickCallback (internal/process/next_tick.js:98:9)
at Module.runMain (module.js:607:11)
at run (bootstrap_node.js:420:7)
at startup (bootstrap_node.js:139:9)
at bootstrap_node.js:535:3
gulp报错
nginx配置location语法
2019-05-06 15:27
基本语法:
location [=|~|~*|^~] /uri/ { … }
- = 严格匹配。如果这个查询匹配,那么将停止搜索并立即处理此请求。
- ~ 为区分大小写匹配(可用正则表达式)
- !~ 为区分大小写不匹配
- ~* 为不区分大小写匹配(可用正则表达式)
- !~* 为不区分大小写不匹配
- ^~ 如果把这个前缀用于一个常规字符串,那么告诉nginx 如果路径匹配那么不测试正则表达式。
nginxlocation服务器
好文推荐
扫描下方二维码阅读文章
浏览器、微信扫码