在小程序模板消息下线的日子记一下订阅消息的使用
博主最近做的小程序涉及到余额提现的功能,需要在提现过程中推送给用户相应类型的消息。下面介绍下实现的流程。
获取模板ID
本文涉及到的是提现功能相关消息模板
在小程序管理后台订阅消息功能模块中添加如下模板

订阅消息发送云函数添加
参照前文mpvue框架下使用小程序云开发获取用户openid添加具有发送订阅消息功能实现的代码
1.云开发控制台添加云函数 withdraw_apply_notice
2.微信开发者工具中同步云函数并下载
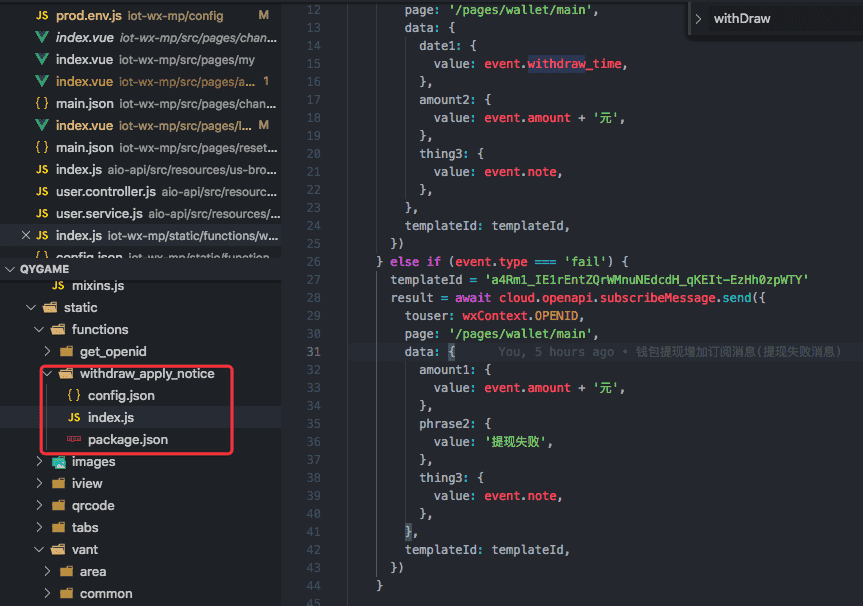
3.将下载后的withdraw_apply_notice云函数文件夹拷贝至项目的static/function目录下(这样在编辑保存时会自动编译到dist目录相应的文件夹下)
4.根据业务场景实现发送功能
5.上传并部署代码
static/function/withdraw_apply_notice文件夹下对应的代码
const cloud = require('wx-server-sdk')
cloud.init()
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
try {
let result = null
let templateId = 'nQ_3dfnVXemfma1HH4oRkPJjEkVAanRjmaZ4d8dCT8Y'
if (event.type === 'apply') {
result = await cloud.openapi.subscribeMessage.send({
touser: wxContext.OPENID,
page: '/pages/wallet/main',
data: {
date1: {
value: event.withdraw_time,
},
amount2: {
value: event.amount + '元',
},
thing3: {
value: event.note,
},
},
templateId: templateId,
})
} else if (event.type === 'fail') {
templateId = 'a4Rm1_IE1rEntZQrWMnuNEdcdH_qKEIt-EzHh0zpWTY'
result = await cloud.openapi.subscribeMessage.send({
touser: wxContext.OPENID,
page: '/pages/wallet/main',
data: {
amount1: {
value: event.amount + '元',
},
phrase2: {
value: '提现失败',
},
thing3: {
value: event.note,
},
},
templateId: templateId,
})
}
console.log(JSON.stringify(event))
return result
} catch (err) {
console.log(err)
return err
}
}
config.json中设置订阅消息调用权限
{
"permissions": {
"openapi": [
"subscribeMessage.send"
]
}
}
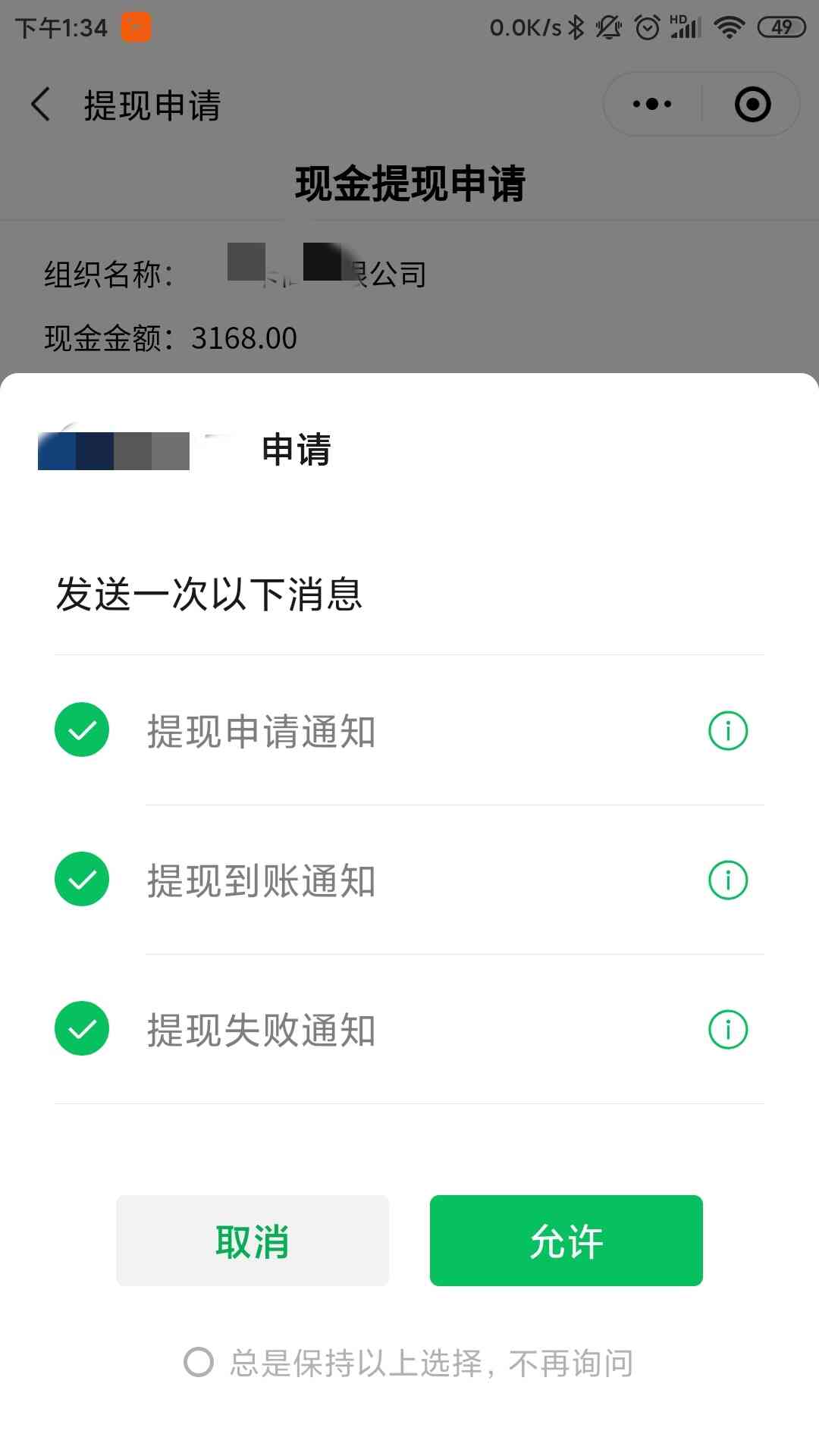
获取下发权限
在用户点击提现按钮的时候获取权限
withDraw(status) {
// 订阅消息
wx.requestSubscribeMessage({
tmplIds: ['nQ_3dfnVXemfma1HH4oRkPJjEkVAanRjmaZ4d8dCT8Y', 'wf3GLRu4NDLbE5iwyDiZfz-kCtkJ4Kr73sEovdejteY', 'a4Rm1_IE1rEntZQrWMnuNEdcdH_qKEIt-EzHh0zpWTY'],
success(res) { }
})
...
},
下发订阅消息
下发场景是用户输入提现金额点击确定按钮之后触发消息下发
withDraw(params).then(res => {
this.loginLoading = false
if (res.status === 0) {
$Toast({
content: '提交申请成功,等待处理',
type: 'success',
})
wx.cloud.callFunction({
name: 'withdraw_apply_notice',
data: {
withdraw_time: formatTime((new Date()).getTime()),
amount: this.amount,
type: 'apply',
note: '提现申请已提交,请耐心等待处理'
}
})
} else {
this.loginLoading = false
wx.cloud.callFunction({
name: 'withdraw_apply_notice',
data: {
amount: this.amount,
type: 'fail',
note: res.message
}
})
$Toast({
content: res.message,
type: 'error',
})
}
})
完。